Introduction
What is Figma? Figma is a cloud-based design tool that is similar to Sketch in functionality and features, but with big differences that make Figma better for team collaboration. For those skeptical of such claims, we’ll explain how Figma simplifies the design process and is more effective than other programs at helping designers and teams work together efficiently.

Let’s take a closer look.
Figma Works on Any Platform
Figma works on any operating system that runs a web browser. Macs, Windows PCs, Linux machines, and even Chromebooks can be used with Figma. It is the only design tool of its type that does this, and in shops that use hardware running different operating systems, everyone can still share, open, and edit Figma files.
In many organizations, designers use Macs and developers use Windows PCs. What does Figma do to help bring these groups together? Figma’s universal nature prevents the annoyance of PNG-pong (where updated images are bounced back and forth between design team disciplines). In Figma, there is no need for a mediating mechanism to make design work available to everyone.
Collaboration in Figma Is Simple and Familiar
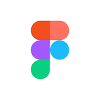
Because Figma is browser-based, teams can collaborate as they would in Google Docs. People viewing and editing a file are shown in the top of the app as circular avatars. Each person also has a named cursor, so tracking who is doing what is easy. Clicking on someone else’s avatar zooms to what they are viewing at that time.
Real-time file collaboration helps mitigate “design drifting”—defined as either misinterpreting or straying from an agreed-upon design. Design drifting usually happens when an idea is conceived and quickly implemented while a project is in progress. Unfortunately, this often leads to deviating from the established design, causing friction and re-work.
What is Figma used for? Using Figma, a design lead can check in to see what the team is designing in real time by simply opening a shared file. If a designer somehow misinterprets the brief or user story, this feature allows the design lead to intervene, correct course, and save countless hours that would have otherwise been wasted. (By comparison, teams using Sketch have no immediate way of telling if designers are going astray.)
Side note: Some designers don’t like to be “spied on” when they’re working, so it’s up to the design lead to explain the benefits. In general, most designers quickly see the value in such a feature and easily adapt to working in a shared environment.

If you would like some assistance with .NET MAUI | Azure | Azure DevOps Services | Blazor Development then please get in touch, we would be glad to help.
Figma Uses Slack for Team Communication
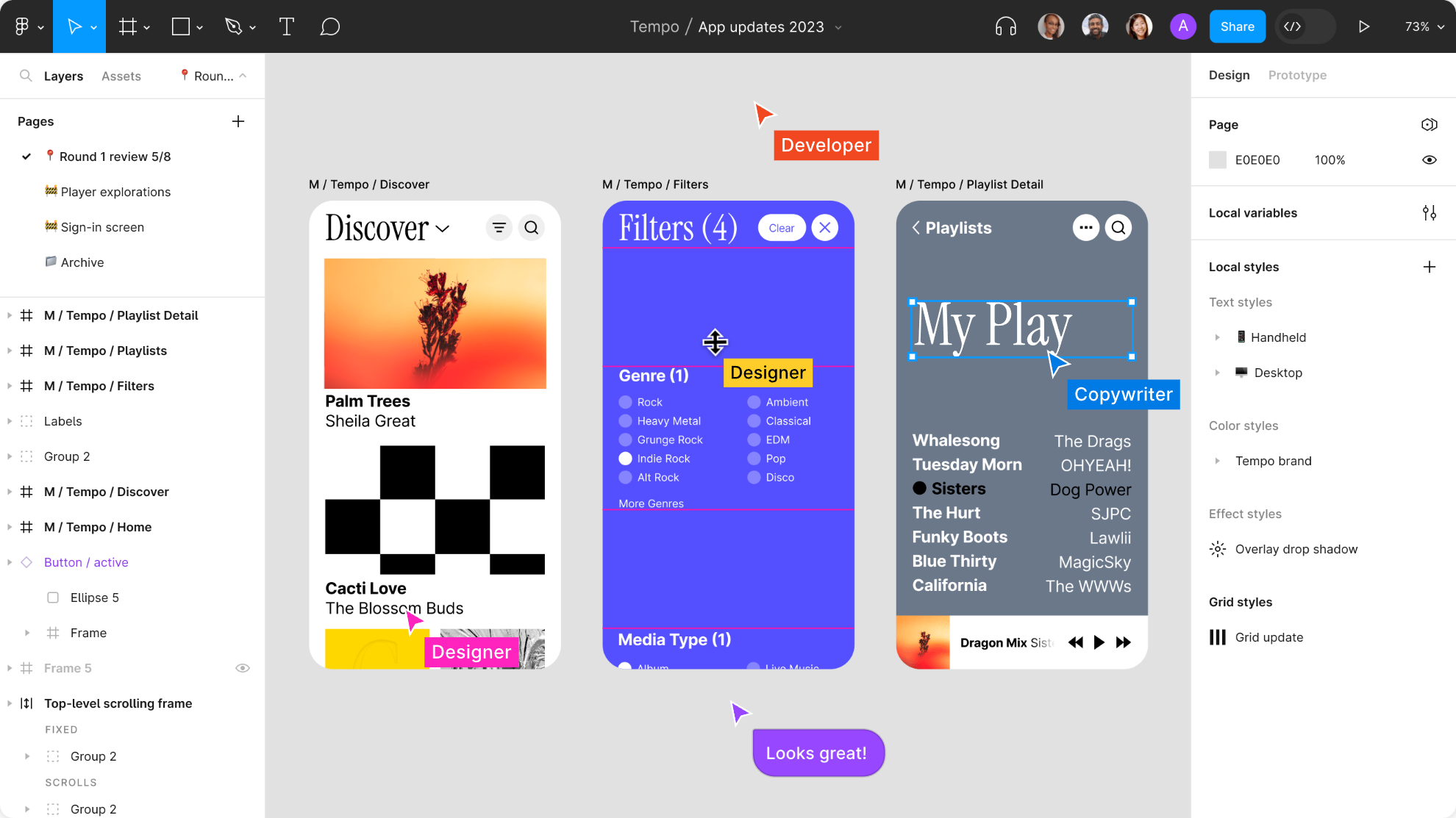
Figma uses Slack as its communication channel. When a Figma channel is created in Slack, any comments or design edits made in Figma are “slacked” to the team. This functionality is crucial when designing live because changes to a Figma file will update every other instance where the file is embedded (a potential headache for developers). Changes to a mockup, warranted or not, are immediately vetted, and the feedback channel is live.

Figma Sharing Is Uncomplicated and Flexible
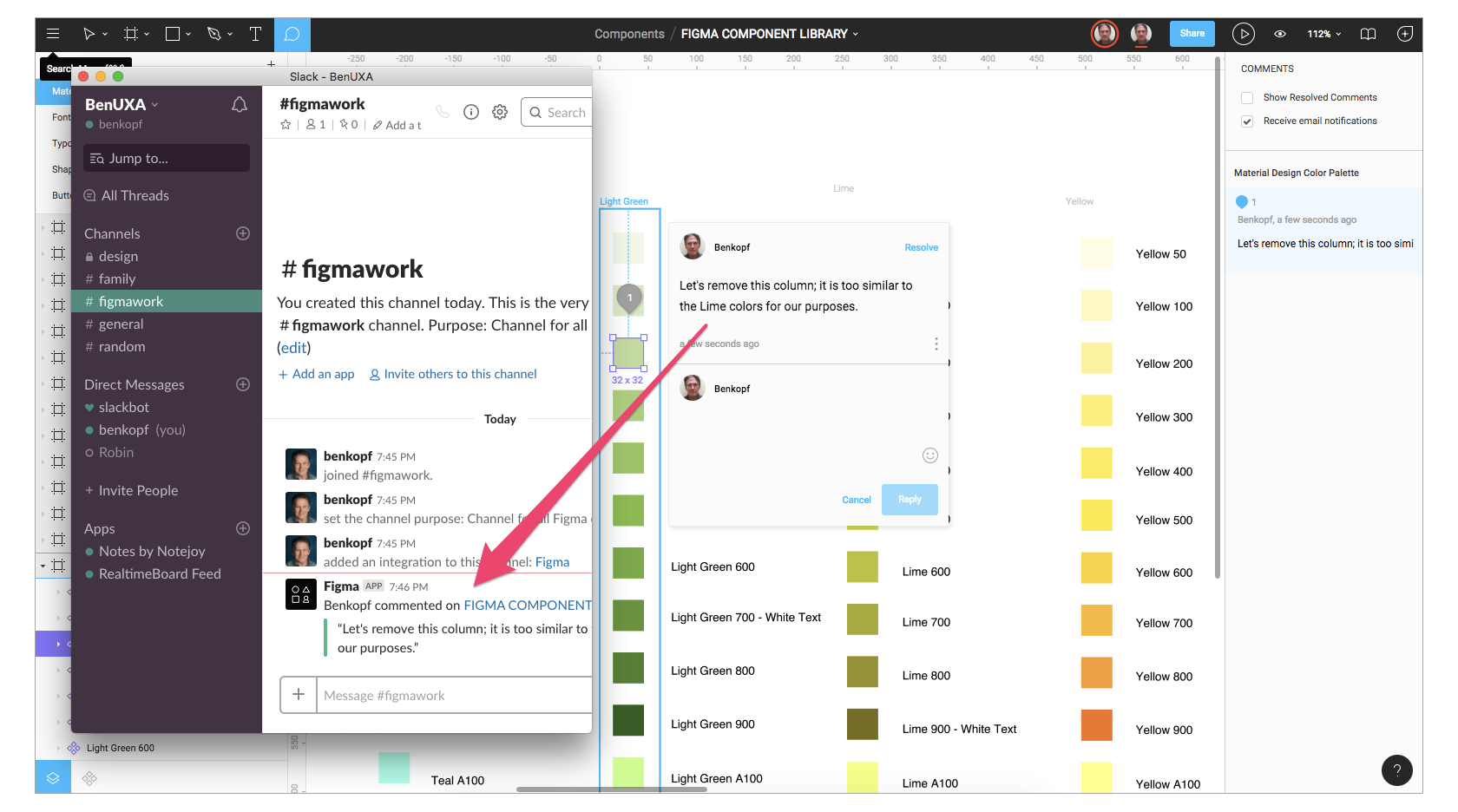
Figma also allows permissions-based sharing of any file, page, or frame (called an artboard in other design tools). When a share link is created to a frame on a page, the person clicking on that link will open a browser version of Figma, and a zoomed-in view of the frame is loaded.

This form of selective sharing, from file down to frame, lets designers, product owners, and developers share exactly what is needed in bug tracking tools and community software like Confluence or SharePoint.
Embedded Figma Files Provide Real-time Updating
Figma also shares live embed code snippets to paste an iFrame in third-party tools. For example, if Confluence is used to display embedded mockup files, those files are not “updated” by saving a Figma file—those embedded files ARE the Figma file.
If a change is made to the mockup by anyone in Figma, that change can be seen live in the embedded Confluence mockup. (You can read more about Figma and Confluence integration here.)
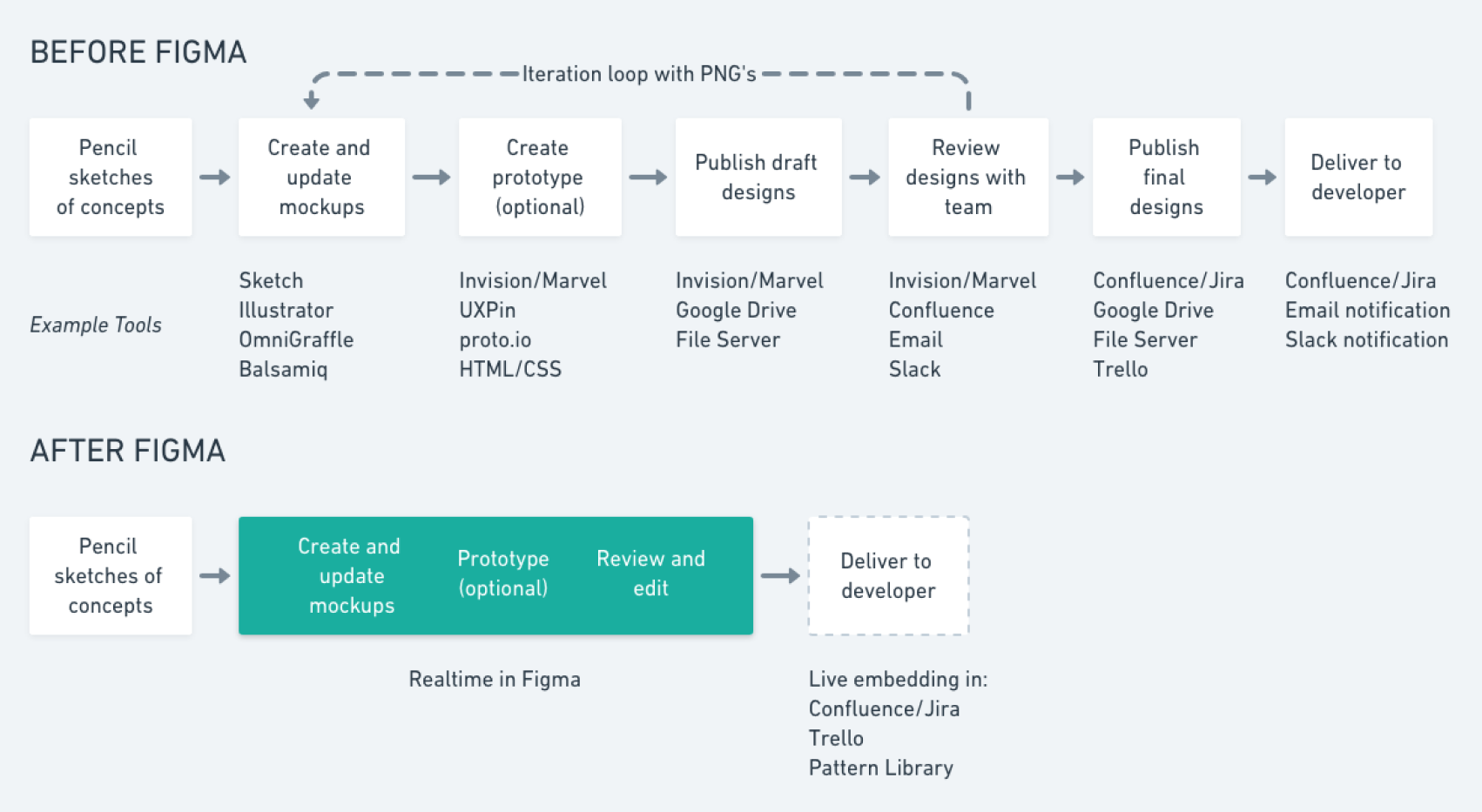
The effect of this feature on the UX process is illustrated in the following diagram:

Before Figma, several other tools were used to facilitate the exchange of design mockups and updates. The iteration cycle was a series of back and forth file updates, so teams could review and implement the current design.
After Figma, third-party tools are no longer necessary (but could be used if desired). Since Figma handles the functionality of the third-party tools described previously, there is only one step in the process—move from sketches to Figma and all groups have the latest mockups. There is no “handoff” in the strictest sense of the word.
Figma Is Great for Design Review Feedback
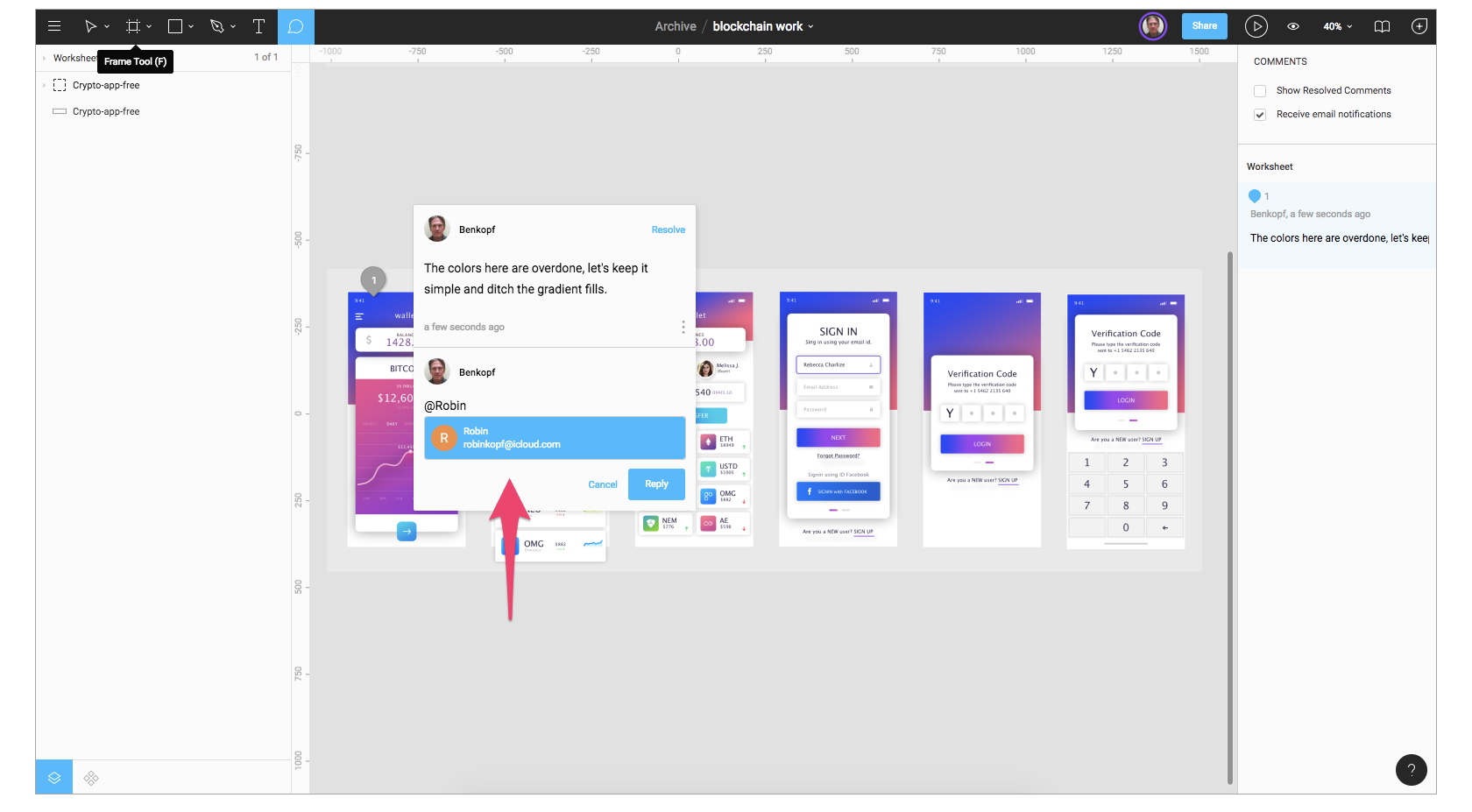
How does Figma work to support the team? When there is in-app commenting for both design and prototyping modes, the comment thread is tracked in Slack and/or email. There’s no need to publish PNG files or perform constant updates to get feedback from a team using a third-party tool like InVision or Marvel.

During design reviews, team designers can discuss their work on a large screen, record comments, and fix issues—all in Figma. This form of live feedback is not possible with Sketch, which requires uploading to a cloud service to get team input.
Developer Handoff Is Facilitated Using Figma
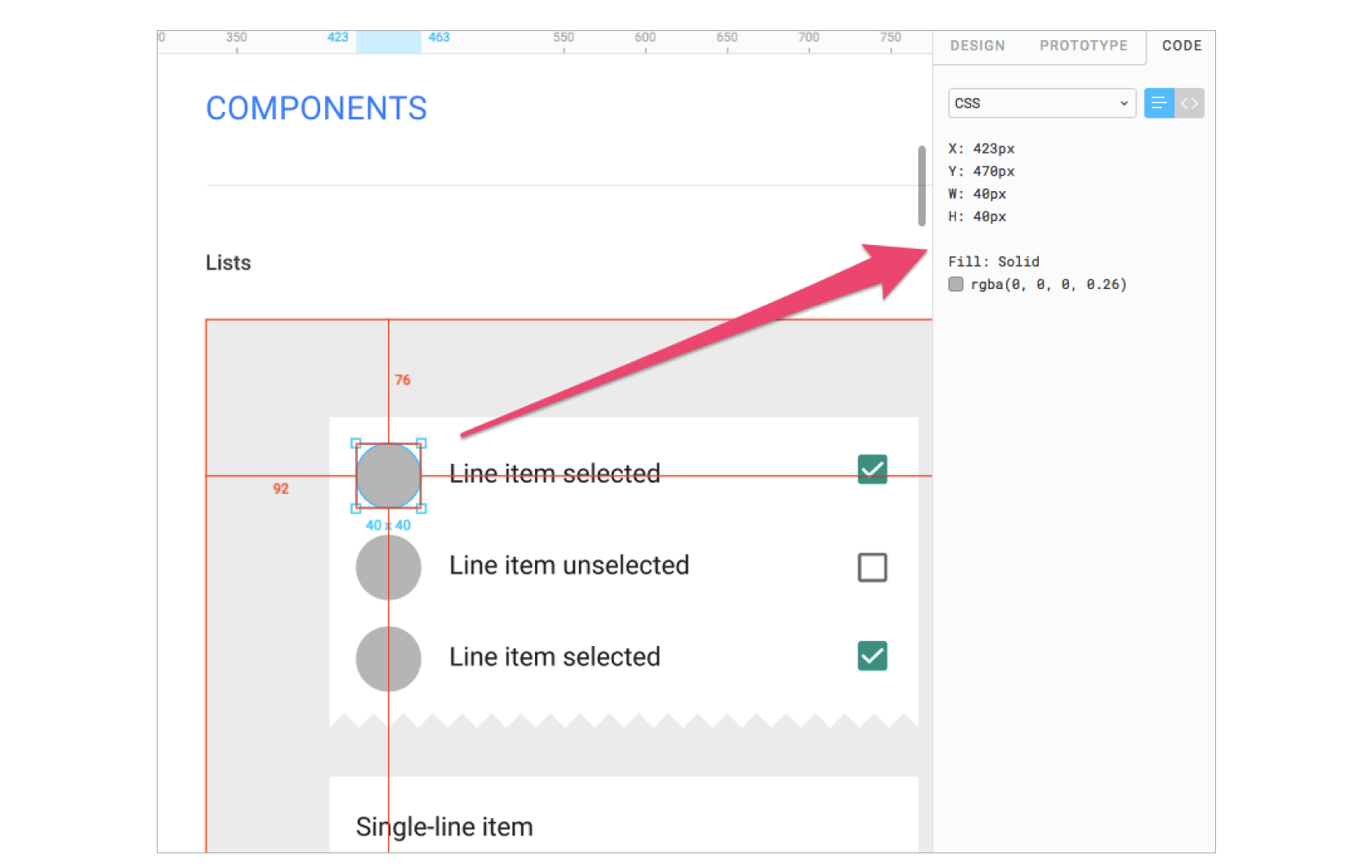
Figma displays code snippets on any selected frame or object in CSS, iOS, or Android formats for developers to use when reviewing a design file. The design components can be inspected by any developer in any file they can view. There is no need to use a third-party tool to get the information. Even so, Figma has full integration with Zeplin if teams want to do more than simple measurement and CSS display.

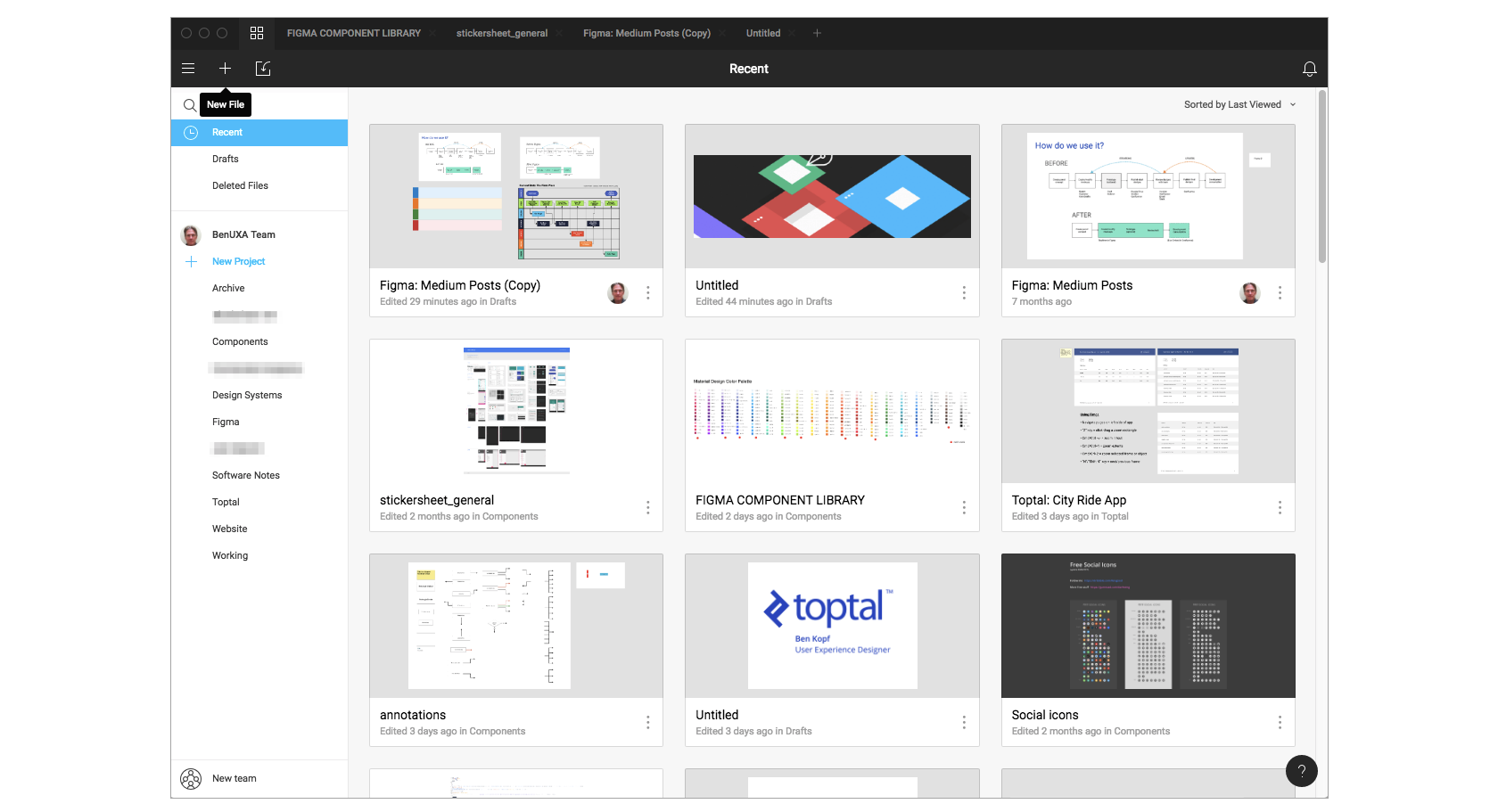
Figma Project Files Reside in One Place—Online
Since Figma is an online app, it handles file organization by displaying projects and their files in a dedicated view. Figma also supports multiple pages per file, like Sketch, so Agile teams can organize their projects logically:
- Create a project for the feature theme.
- Create a file for an epic or large feature.
- Create pages in that file for each user story.
This is just one method of organizing files that could be made more or less granular depending on what the process demands.

Figma APIs Provide Third-party Tool Integration
Figma now has developer APIs to allow true integration with any browser-based app. Companies are using this to integrate real-time displays of design files in their apps. For example, Uber has large screens displaying design files “live on air” around their company. Designs are shared, and feedback is welcome from anyone in the company.
Atlassian’s JIRA software has implemented a Figma add-on so product owners, developers, and quality engineers are always viewing the latest version of any mockup from the designers.
Additionally, Figma’s API promises to fulfil customer requests for third-party plugins and feature enhancements that Sketch already provides.
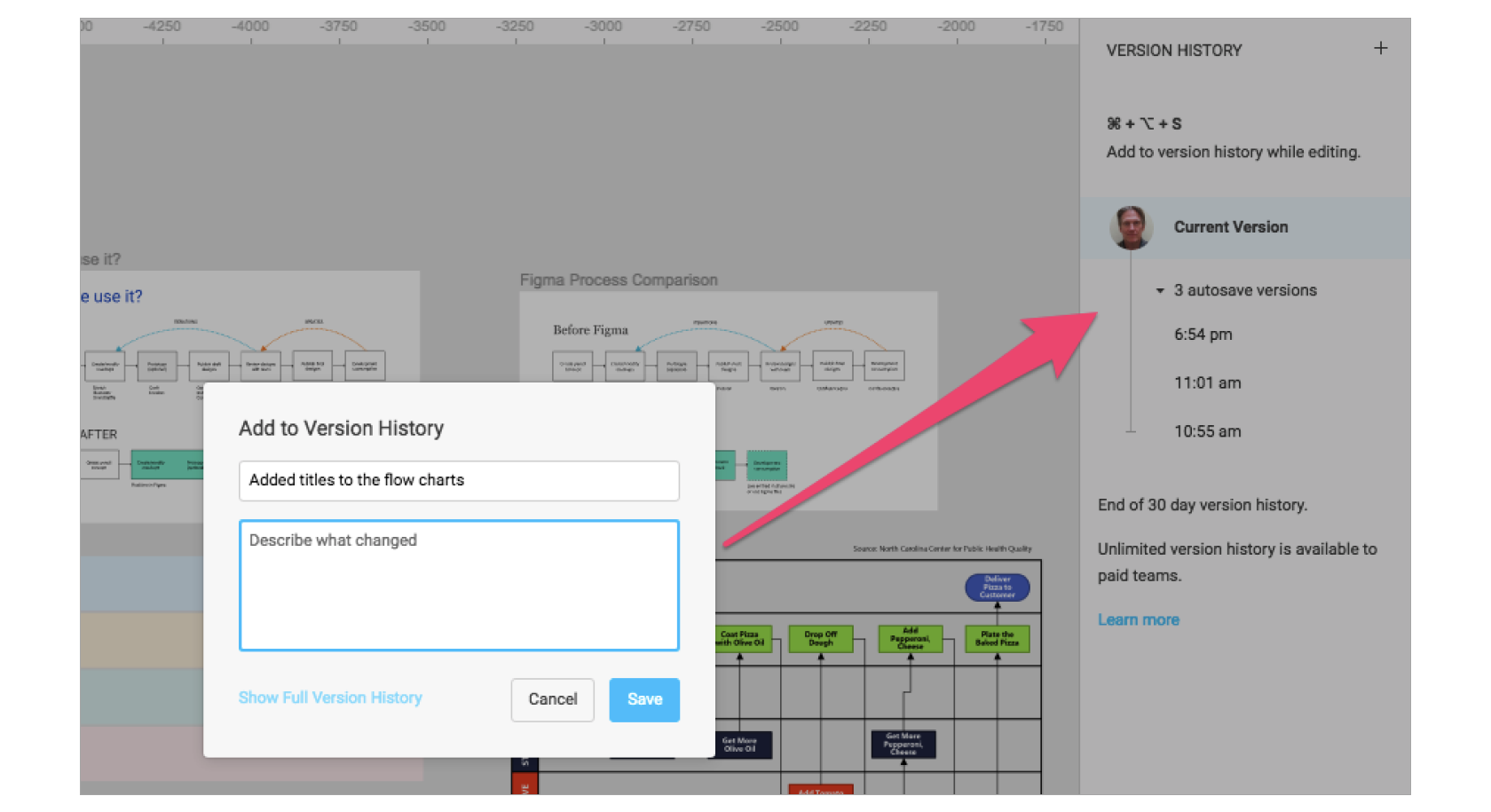
File Versioning Is Automatic or On-demand
Any uncertainty surrounding live file updating is further mitigated by Figma’s built-in versioning system. At any time, a designer can create a named version and description of a Figma file; this can be done immediately after agreed changes are made to a design.

The live file in the shared environment will not be affected until changes are deliberately committed to the original version. It’s also possible to restore any automatically saved versions to create a duplicate or overwrite the original.
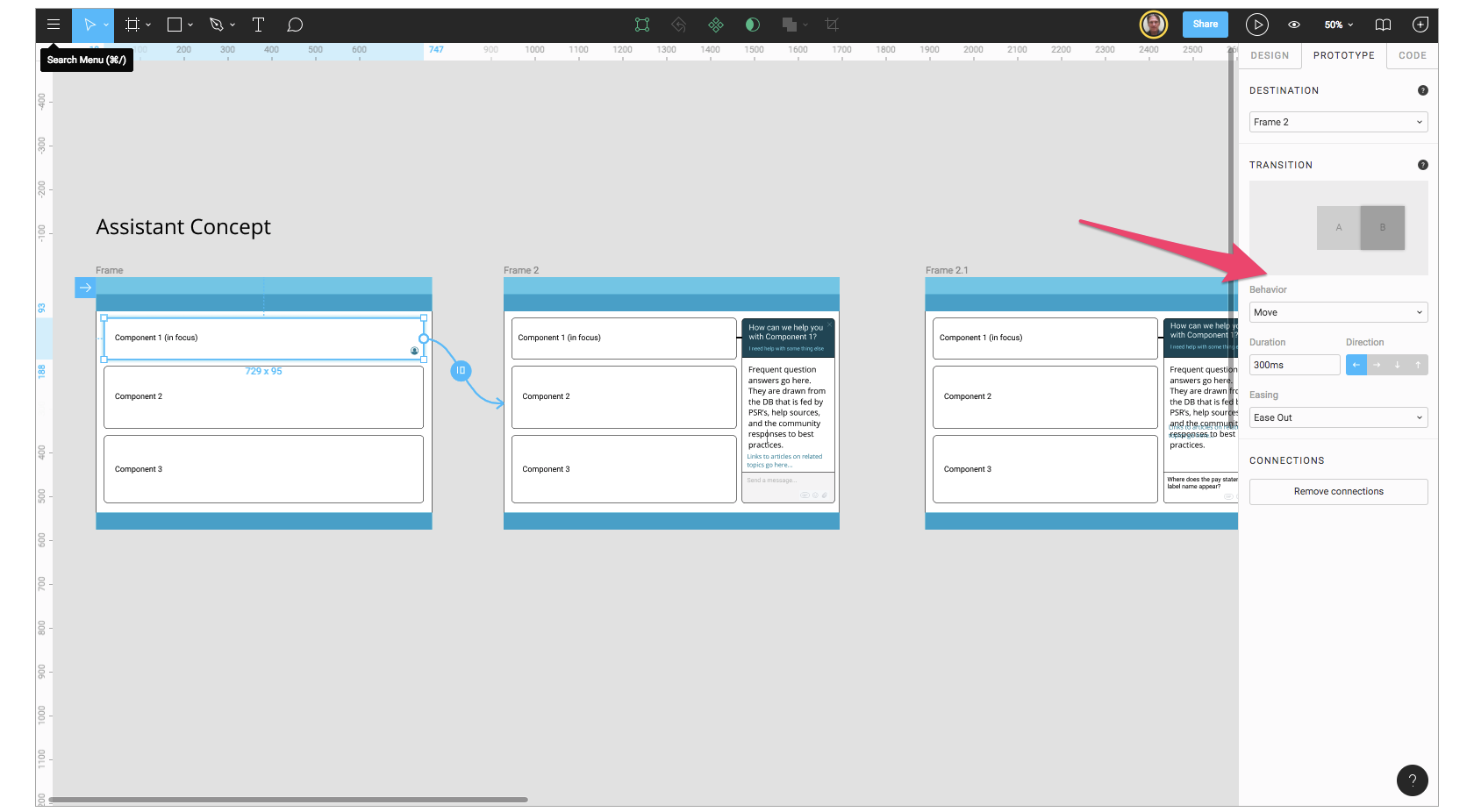
Prototyping in Figma Is Straightforward and Intuitive
While Sketch recently added artboard to artboard prototyping, Figma has gone further by providing transitions between frames. Figma’s simple prototyping feature eliminates the need for another tool that does slideshow style prototyping, such as InVision or Marvel. When all that is needed is a simple presentation with transitions, there’s no need to export to review tools.

Figma prototypes can be distributed just like Figma design files; anyone with link permission can view and comment on a prototype, and again, that feedback is captured in the tool’s comment panel and recorded in Slack. Developers can see the design workflow, leave direct @messages for designers, and get measurements and CSS attributes from inside the prototype.
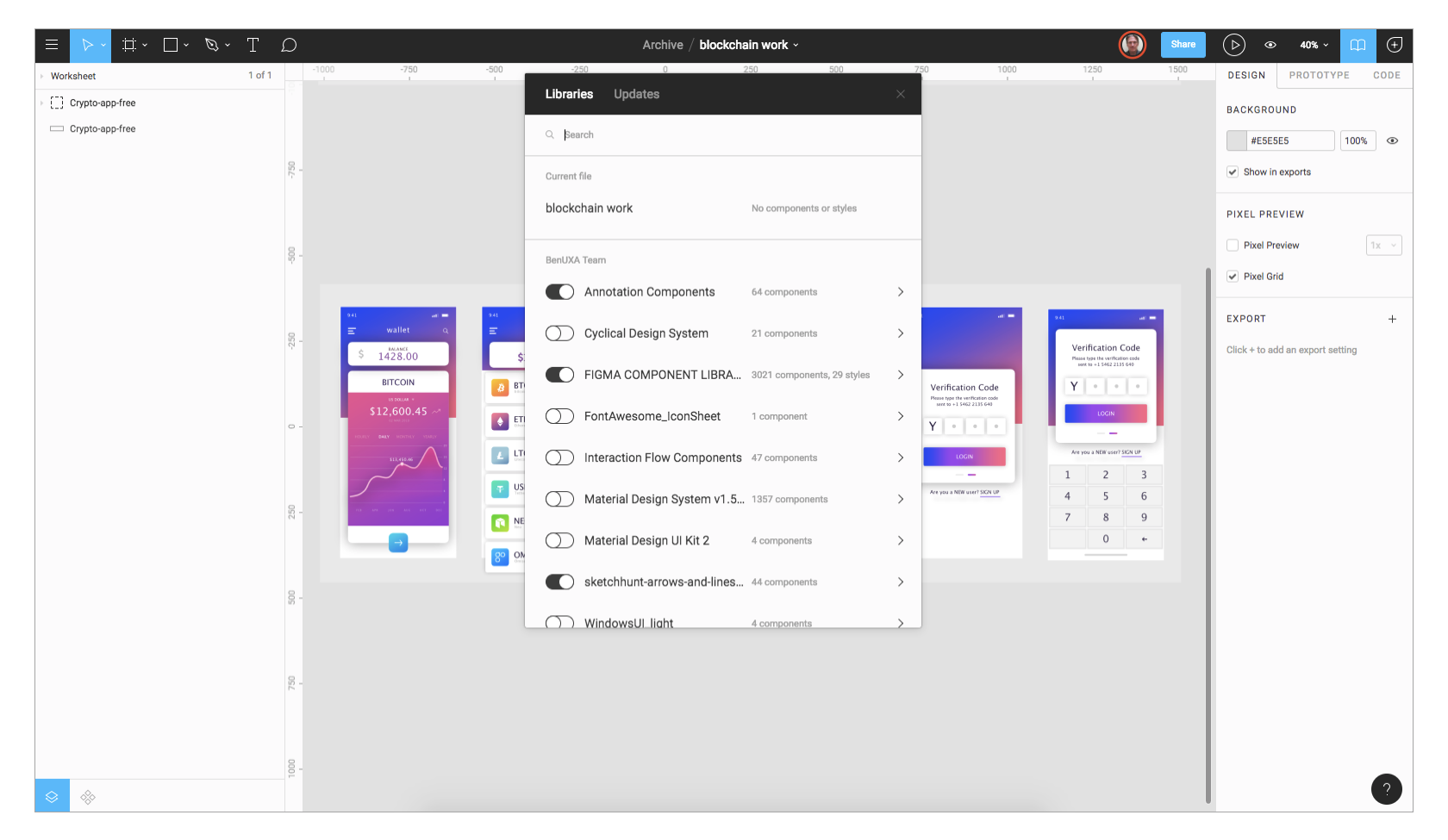
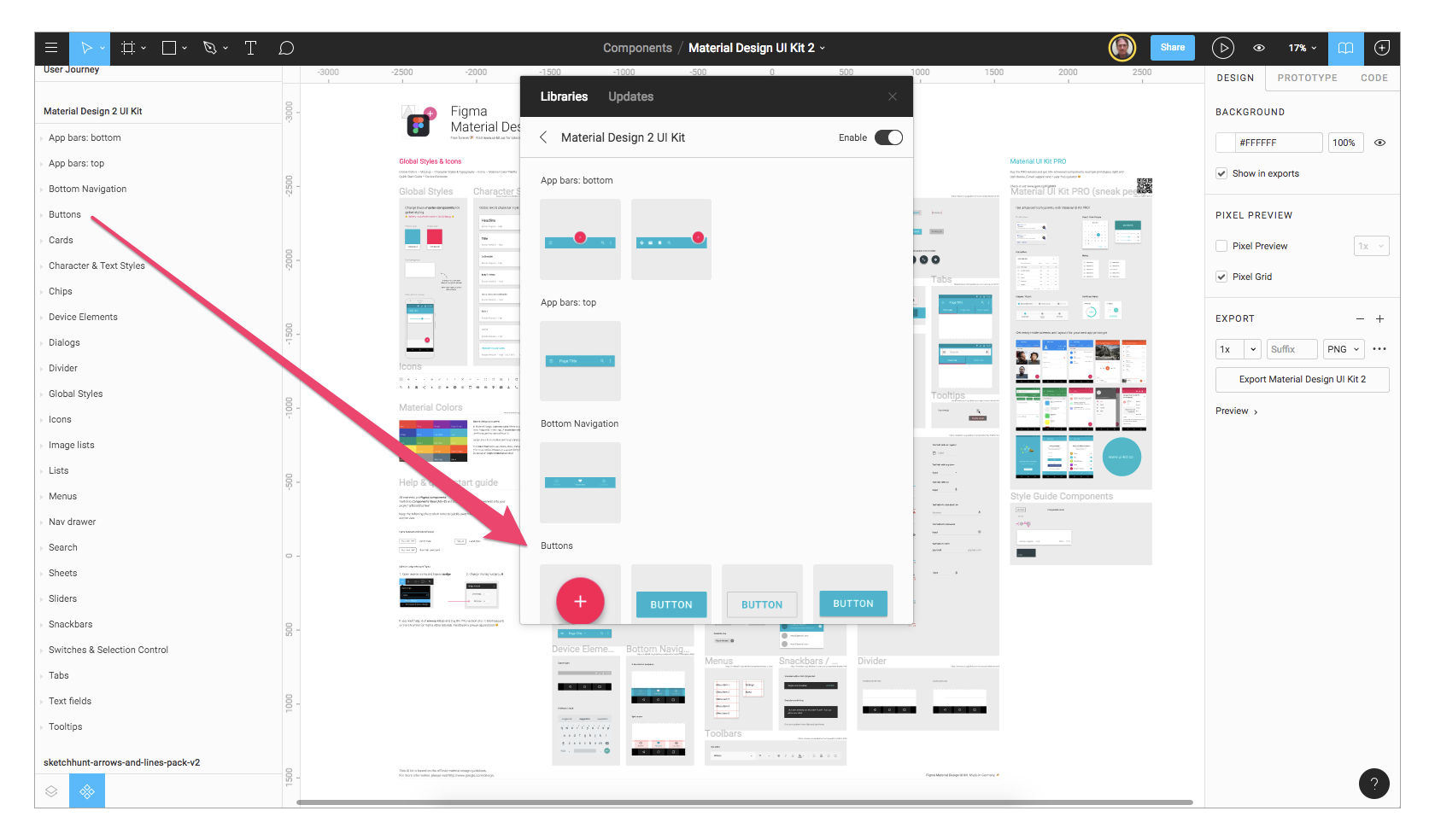
Figma’s Team Libraries Are Ideal for Design Systems
Design systems have become a necessity for many companies, and there is a need for components (symbols in Sketch and Illustrator) that are reusable, scalable, and “tokenized” for use in the pattern libraries available to UX designers and front-end developers.

The often used phrase “single source of truth” does fit here—once a Figma team library is created, anyone with access to a project can use instances of the components in their designs and be certain they are working with the latest versions.

Figma’s approach to component libraries is simple and easy to manage. Designers can create files that are full of components or use on-page components to organize a pattern library. Each frame in a Figma page becomes the organizational section in the team library (there is no need to create hierarchies\like\this).
One way to organize libraries is to have a project dedicated solely to components. Files within that project can be organized as needed, and the pages within those files can be arranged accordingly.
Figma Is Built to Enhance Design Teamwork
Using Figma software for any length of time will demonstrate the benefits of this live collaboration tool. It keeps teams on task and encourages full disclosure, essential when building a design system for a variety of disciplines. Figma design tool is easy for anyone to use on any platform, and lets teams share their work and libraries quickly.
Design experts that use Figma after making the switch from Sketch (Sketch files can be imported with parity into Figma) are not disappointed:
Figma united the best of everything in the world of UI- design tools in the last few years – Why Your Design Team Should Consider Switching to Figma
For the last year, I’ve been using Figma for my UI/UX design process and it has been saving me hours of work. It truly transformed my design workflow – How to Streamline your UI/UX Workflow with Figma
My time spent in Figma is usually the most enjoyable and most productive part of my day – Figma Is Transforming My Entire Workflow, and It’s Awesome!
Why Assemblysoft Chooses Figma for Client-Centric Design Solutions
Given the diverse and collaborative-friendly features outlined above, it is no surprise that we at Assemblysoft, a dedicated software development agency, choose Figma as our principal design tool. Our commitment to delivering transparent, agile, and high-quality solutions to our clients is deeply embedded in our working process. Figma, with its extensive capabilities, directly aligns with our ethos, fostering a seamless integration between design and development teams which ultimately streamlines project timelines and boosts productivity.
Figma’s platform-inclusive, real-time collaboration feature ensures that all stakeholders - from designers and developers to clients - have immediate access to the latest design iterations. This universality not only eradicates the convoluted back-and-forths traditionally witnessed with design amendments but also enhances our client engagements by embedding them within the design process. Clients can directly observe, comment, and feedback on designs as they evolve, ensuring their vision is continuously and accurately represented. This clear, ongoing insight into the design progression not only amplifies client trust but also significantly mitigates the risk of misaligned end products, thus conserving both time and resources.
At Assemblysoft, we prioritize a client-first approach, understanding that clear and transparent processes result in successful, stress-free projects. Figma’s easy sharing and embedded file features facilitate our clients to have a real-time view of their project, even from outside of the Figma platform. This not only keeps them abreast of design progress but also opens up opportunities for them to share the evolving designs within their own networks, gathering wider feedback and potentially even fostering early market interest in their upcoming product.
Moreover, utilizing Figma's API integrations and Slack communication ensures that our design and development team is always synchronized, mitigating potential hiccups and discrepancies in the later stages of the project. With Figma’s auto-updating, permissions-based sharing, and real-time collaborative functionality, the entire project team – Assemblysoft and client-side alike – is empowered to work concurrently on a unified platform. The streamlined workflow this provides enhances time-efficiency and ensures that our clients get to market swiftly with a product that genuinely represents their vision.
Prototyping in Figma also offers our clients tangible, interactive insights into how their final product will function. This, when combined with Figma’s straightforward commenting and feedback tools, enables our clients to navigate, explore, and provide input into their product’s user experience and interface design in a highly intuitive manner. Importantly, this occurs in a live environment, where adjustments can be made in real-time, demonstrating instantaneously how client feedback impacts the design and functionality of the product.
In sum, Figma isn’t simply a design tool for Assemblysoft – it is an encompassing, client-inclusive design environment that nurtures co-creation, transparent development, and ultimately, more successful, client-oriented software solutions. The in-built efficiencies of Figma, from collaborative working to real-time updating, not only streamline our workflows but also offer our clients an invaluable, clear sightline throughout the design and development of their product. Thus, ensuring the final output not only meets but exceeds, their expectations.
At Assemblysoft we specialise in Custom Software Development tailored to your requirements. We can onboard and add value to your business rapidly. We are an experienced Full-stack development team able to provide specific technical expertise or manage your project requirements end to end. We specialise in the Microsoft cloud and .NET Solutions and Services. Our developers are Microsoft Certified. We have real-world experience developing .NET applications and Azure Services for a large array of business domains. If you would like some assistance with Azure | Azure DevOps Services | Blazor Development | .NET MAUI Development or in need of custom software development, from an experienced development team in the United Kingdom, then please get in touch, we would love to add immediate value to your business.

Assemblysoft - Your Safe Pair of Hands