When embarking on the journey of building a Blazor Server application, it is crucial to establish a well-organized and efficient project structure from the outset. A thoughtfully structured project not only simplifies development but also enhances collaboration among team members and facilitates future maintenance and scalability. In this introduction, we will explore the fundamental elements of a typical Blazor Server application's project structure, providing a roadmap for developers as they begin their journey into the world of Blazor development.
At Assemblysoft, we take immense pride in our ability to craft project structures that go beyond mere functionality. We specialize in architecting Blazor Server applications that are not just functional but also maintainable and clean, ensuring that your investment in technology delivers long-term value.
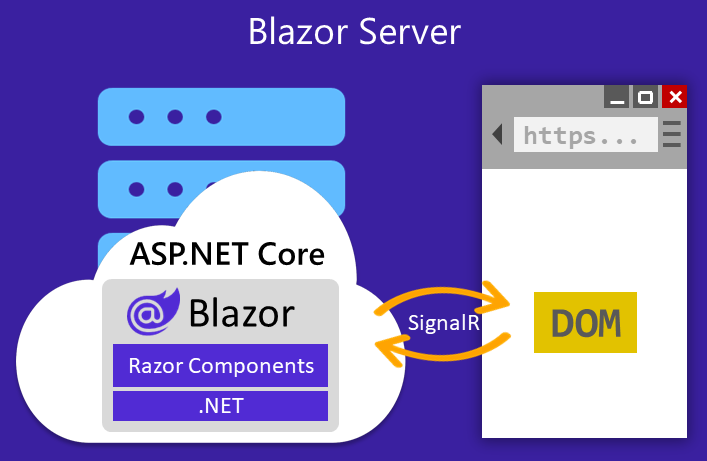
Blazor, a web framework developed by Microsoft, combines the power of C# and .NET with modern web technologies to create interactive and dynamic web applications. Blazor Server, one of the hosting models for Blazor, allows developers to build web applications where the logic and user interface reside on the server, offering real-time capabilities and a rich user experience.
To successfully structure a Blazor Server application, we need to consider several key components, including the project files, folders, and organization of code.
In this exploration, we will delve into the essential components of a Blazor Server application's project structure, starting with the project file itself and then progressing through folders dedicated to various aspects of the application. We will discuss the following aspects:
- Project File: We'll begin by examining the .csproj file, which serves as the project configuration and dependencies management. Understanding this file is crucial for managing packages and project settings.
- Folders and Organization: Proper organization of folders and subfolders is essential to maintain code clarity and separation of concerns. At Assemblysoft, we apply industry best practices to keep your codebase clean and organized, ensuring ease of maintenance and collaboration.
- Pages: Blazor Server applications are built around pages, which represent the various views of your application. Our expertise lies in crafting organized, user-friendly interfaces that promote a seamless user experience.
- Shared Components: Reusable UI components are a hallmark of Blazor development. We specialize in creating shared components that enhance consistency and efficiency across your application.
- Data Access: For applications that require data storage, we implement strategies for organizing data access code and integrating databases into your project structure, all while adhering to clean coding principles.
- Services and Dependency Injection: We have a deep understanding of how to structure services, utilize dependency injection, and manage the business logic of your application effectively, ensuring that your code remains maintainable and robust.
- Static Files: Blazor Server applications often require static files like CSS, JavaScript, and images. We meticulously organize and serve these files, optimizing their performance and maintainability.
- Configuration and Settings: Our team excels in managing application configuration and settings within your project, making it easy to adapt and configure your application as needed.
- Testing: We place a strong emphasis on testing to guarantee the reliability of your application. Our testing strategies, including unit testing and integration testing, are integrated into the project structure.
- Deployment: Finally, we ensure that your project is optimized for production and provide guidance on hosting options, ensuring a smooth deployment process.

If you would like some assistance with Azure | Azure DevOps Services | Blazor Development then please get in touch, we would be glad to help.
A well-structured project is the foundation upon which a successful Blazor Server application is built. By choosing Assemblysoft as your development partner, you can rest assured that your project will be in expert hands. Our proven track record in crafting maintainable, clean, and scalable code structures speaks for itself.
Breakdown of the project structure

Location of the Blazor script
The Blazor script is served from an embedded resource in the ASP.NET Core shared framework.
In a Blazor Server app, the Blazor script is located in the Pages/_Host.cshtml file:HTMLCopy
<script src="_framework/blazor.server.js"></script>New project from CLI or Visual Studio/Code
Blazor Server project templates: blazorserver, blazorserver-empty
The Blazor Server templates create the initial files and directory structure for a Blazor Server app:
- If the
blazorservertemplate is used, the app is populated with the following: - Demonstration code for a
FetchDatacomponent that loads data from a weather forecast service (WeatherForecastService) and user interaction with aCountercomponent. - Bootstrap frontend toolkit.
- If the
blazorserver-emptytemplate is used, the app is created without demonstration code and Bootstrap.
Project structure:
Datafolder: Contains theWeatherForecastclass and implementation of theWeatherForecastServicethat provides example weather data to the app'sFetchDatacomponent.
Pages folder: Contains the Blazor app's routable Razor components (.razor) and the root Razor page of a Blazor Server app. The route for each page is specified using the @page directive. The template includes the following:
_Host.cshtml: The root page of the app implemented as a Razor Page:- When any page of the app is initially requested, this page is rendered and returned in the response.
- The Host page specifies where the root
Appcomponent (App.razor) is rendered. Countercomponent (Counter.razor): Implements the Counter page.Errorcomponent (Error.razor): Rendered when an unhandled exception occurs in the app.FetchDatacomponent (FetchData.razor): Implements the Fetch data page.Indexcomponent (Index.razor): Implements the Home page.Propertiesfolder: Holds development environment configuration in thelaunchSettings.jsonfile.
Shared folder: Contains the following shared components and stylesheets:
MainLayoutcomponent (MainLayout.razor): The app's layout component.MainLayout.razor.css: Stylesheet for the app's main layout.NavMenucomponent (NavMenu.razor): Implements sidebar navigation. Includes theNavLinkcomponent (NavLink), which renders navigation links to other Razor components. The NavLink component automatically indicates a selected state when its component is loaded, which helps the user understand which component is currently displayed.NavMenu.razor.css: Stylesheet for the app's navigation menu.SurveyPromptcomponent (SurveyPrompt.razor): Blazor survey component.wwwrootfolder: The Web Root folder for the app containing the app's public static assets._Imports.razor: Includes common Razor directives to include in the app's components (.razor), such as@usingdirectives for namespaces.App.razor: The root component of the app that sets up client-side routing using the Router component. The Router component intercepts browser navigation and renders the page that matches the requested address.appsettings.jsonand environmental app settings files: Provide configuration settings for the app.
Program.cs: The app's entry point that sets up the ASP.NET Core host and contains the app's startup logic, including service registrations and request processing pipeline configuration:
- Specifies the app's dependency injection (DI) services. Services are added by calling AddServerSideBlazor, and the
WeatherForecastServiceis added to the service container for use by the exampleFetchDatacomponent. - Configures the app's request handling pipeline:
- MapBlazorHub is called to set up an endpoint for the real-time connection with the browser. The connection is created with SignalR, which is a framework for adding real-time web functionality to apps.
MapFallbackToPage("/_Host")is called to set up the root page of the app (Pages/_Host.cshtml) and enable navigation.
Additional files and folders may appear in an app produced from a Blazor Server project template when additional options are configured. For example, generating an app with ASP.NET Core Identity includes additional assets for authentication and authorization features.
Let's embark on this exciting journey together and explore the project structure of your Blazor Server application, unlocking the full potential of this powerful web development framework while keeping your project maintainable, efficient, and future-proof. With Assemblysoft, your technology investment is in safe hands.
At Assemblysoft we specialise in Custom Software Development tailored to your requirements. We can onboard and add value to your business rapidly. We are an experienced Full-stack development team able to provide specific technical expertise or manage your project requirements end to end. We specialise in the Microsoft cloud and .NET Solutions and Services. Our developers are Microsoft Certified. We have real-world experience developing .NET applications and Azure Services for a large array of business domains. If you would like some assistance with Azure | Azure DevOps Services | Blazor Development or in need of custom software development, from an experienced development team in the United Kingdom, then please get in touch, we would love to add immediate value to your business.

Assemblysoft - Your Safe Pair of Hands


